



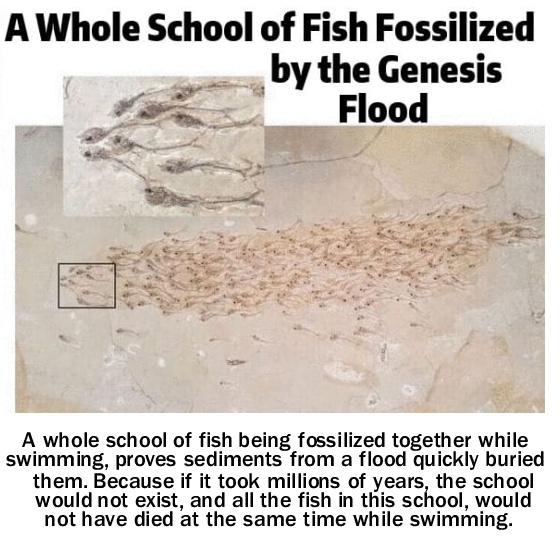
A watery death pose is also what Proves Noah’s Flood. Many fossil are found gasping for air. A mass extinction by a meteor strike would have just killed them, not had them gasping for air.
Words to use in search box: creation, evolution, flood, nasa etc...
Literal 6 day creation




A watery death pose is also what Proves Noah’s Flood. Many fossil are found gasping for air. A mass extinction by a meteor strike would have just killed them, not had them gasping for air.
One question that has stumped atheists for years is: Where did the matter and energy to create the universe come from?
They have tried to answer this question in so many ways. Now they ponder the answer as these things are eternal so therefore so is the universe (borrowing from God). You see God does not need a first cause aka to be created because He’s eternal. They know this. So, they borrowed from God to make this work. Which only proves God has the answers and they don’t.
The next problem will be: How do you place age on what’s claimed to be eternal?
The reason there is evidence for expansion in the universe is because God stretch the heavens, not the big bang.
A flood would bury both land and aquatic life close together aka in piles like this. Time would not gather fossil bones like this in piles. The images with creatures with the necks drawn back is called a watery death pose. Many fossils are found like this, proving drowning.


They had no idea what this was, but they took a couple of guesses. Click image to see video. It plays on Facebook.

.
A kind is a kind is a kind. These remain the same kind but are different species. just like human kind, bird kind etc… never change into something that is no longer a Kangaroo.

And these are dogs. There are different species but all of the are from the Dog Kind.

Now if you based something on being related by how similar if looks, then this is who it might work. And science cannot prove it one way or the other.

The only problem is that similarity can start to look stupid as shown above.

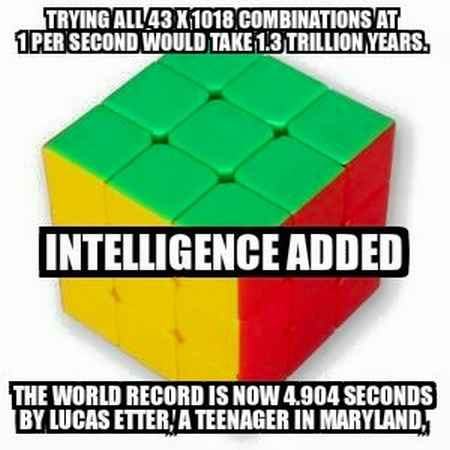
This is why evolutionists always add time. They think that time replaces intelligence and allows for complex things to happen. Read the meme and think about that.
Time does not solve the problem because the unintelligent process does not know all the choices available. So, it can *repeat* the same mistakes an infinite number of times which messes up probability math. And therefore, the time needed becomes incalculable because the combinations become infinite so the puzzle can no longer be solved.
What evolutionists do not seem to get is that there are lots of things that only intelligence solves. And there is nothing that time solves.